https://github.com/syujisu/Django_instagram
초기 설정
photo app 생성
모델 설계
<초기 설정>
- 가상환경 생성
$ python -m venv myvenv
- 가상환경 실행
$ source myvenv/Scripts/activate
(myvenv)
-장고 설치
$ pip install django
- 프로젝트 시작
$ django-admin startproject config
(myvenv)
- DB 초기화 (project 상단 이름을 바꿔줍니다 -> instagram)
$ cd instagram
$ python manage.py migrate
<photo app>
- app 생성(/instagram)
$ python manage.py startapp photo
- settings.py에 installed app에 photo 추가해주기
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'photo.apps.PhotoConfig'
]
- photo model 생성(/instagram/photo/models.py)
class Photo(models.Model):
author = models.ForeignKey(User, on_delete=models.CASCADE, related_name='user')
#장고에서 구현하는 user 불러와 photo를 fk로 연결
text = models.TextField(blank=True)
image = models.ImageField(upload_to = 'timeline_photo/%Y/%m/%d')
#timeline_photo 폴더에 연, 월, 일 만들어 사진 저장
created = models.DateTimeField(auto_now_add=True)
updated = models.DateTimeField(auto_now=True)
def __str__(self):
return "text : " + self.text
#admin 사이트 화면 표시 구현
class Meta:
ordering = ['-created']
#ordering 정렬
-settings.py 에서 media 루트 설정 (/instagram/config/settings.py)
STATIC_URL = '/static/'
MEDIA_URL = '/res/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
#MEDIA_URL 을 설정하고 ROOT를 잡아주어서 저기로 사진이 저장되도록 한다.
-모델 설계 이후 migration
- Image파일을 업로드 하기 위해 pip install Pillow를 해줘야 한다.
- pip install Pillow
- python manage.py makemigrations photo
- python manage.py migrate
-admin site 등록(/instagram/photo/admin.py)
from django.contrib import admin
from .models import Photo
# Register your models here.
admin.site.register(Photo)
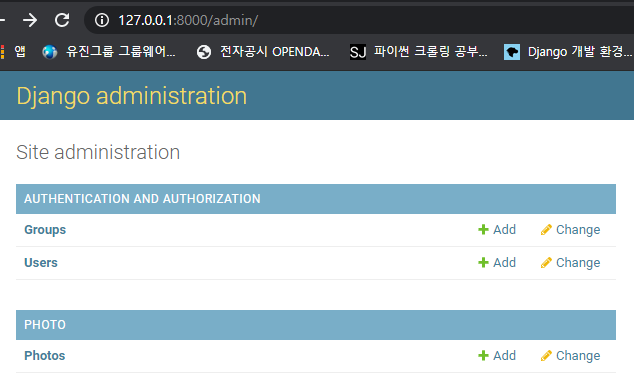
- 확인해보기
$ python manage.py createsuperuser
Username (leave blank to use 'user'): admin
Email address: 282532@naver.com
Password:
Password (again):
This password is too short. It must contain at least 8 characters.
This password is too common.
This password is entirely numeric.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.- python manage.py runserver (기본값은 8000 포트 입니다)
- 해당 링크의 /admin으로 이동하여 글 등록해보기


'Web > Django' 카테고리의 다른 글
| [Django] Instagram 클론 코딩(2) (0) | 2020.03.19 |
|---|---|
| [Django_심화]4 - (1)pagination (0) | 2020.03.18 |
| [Django_심화]3 - viewset & router (2) | 2019.11.03 |
| [Django_심화]2 - Rest, Serializer (0) | 2019.11.03 |
| [Django_심화]1 - 준비운동 (0) | 2019.11.02 |