반응형
- success url을 get_absolute_url 로 연동시켜보기
- account 앱 만들기
- 로그인/ 로그아웃 기능 구현하기
- 템플릿에 로그인/ 로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 로그아웃이 안 보이도록 구현하기 (분기)
<success url을 get_absolute_url로 연동시켜보기>
- models.py에 absolute url 입력해주기
- 상세페이지로 이동하도록 absolute_url 설정 (나중에 사용)
- 이후에 views에서 return super가 나오게 되면 자동적으로 absolute_url 이 실행
/photo/models.py
from django.db import models
from django.contrib.auth.models import User
from django.urls import reverse
# Create your models here.
class Photo(models.Model):
author = models.ForeignKey(User, on_delete=models.CASCADE, related_name='user')
#장고에서 구현하는 user 불러와 photo를 fk로 연결
text = models.TextField(blank=True)
image = models.ImageField(upload_to = 'timeline_photo/%Y/%m/%d')
#timeline_photo 폴더에 연, 월, 일 만들어 사진 저장
created = models.DateTimeField(auto_now_add=True)
updated = models.DateTimeField(auto_now=True)
def __str__(self):
return "text : " + self.text
#admin 사이트 화면 표시 구현
class Meta:
ordering = ['-created']
#ordering 정렬
def get_absolute_url(self):
return reverse('photo:detail', args = [self.id])
#상세페이지로 이동하도록 absolute_url 설정, views 에서 return super가 나오게되면 absolute가 실행
<account 앱 만들기>
- python manage.py startapp accounts
- setting.py에 install_app에 accounts 추가
- 추가해주지 않으면 템플릿 및 models을 찾을 수가 없다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'photo.apps.PhotoConfig',
'accounts.apps.AccountsConfig'
]
- 로그인, 로그아웃 기능 만들기
- 장고에는 login view 와 logoutview를 기본적으로 제공
- 기본적으로 loginview나 logoutview는 registration/login.html, logout.html을 자동 렌더링 하게 되어 있다
- 고로, urls.py 에서 login.html과 logout.html를 구현해 바로 전달해줄 계획
- 로그인 성공했을시 접속할 링크 구현
/account/urls.py
from django.urls import path
from django.contrib.auth.views import LoginView, LogoutView
app_name = "accounts"
urlpatterns = [
path('login/', LoginView.as_view(template_name = 'accounts/login.html'), name = 'login'),
path('logout/', LogoutView.as_view(template_name = 'accounts/logout.html'), name = 'logout'),
]
4. main url (config /urls.py) 에 accounts url 연결
- /config/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('photo.urls')),
path('accounts/', include('accounts.urls'))
]
5. templates 구현하기
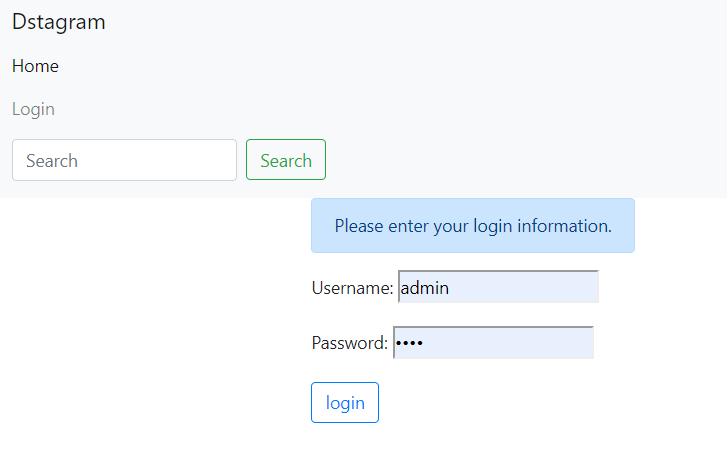
- login.html (accounts/templates/accounts/login.html)
{% extends 'base.html' %}
{% block title %}
{% endblock %}
{% block content %}
<div class="row">
<div class="col"></div>
<div class="'col-6">
<div class="alert alert-primary" role="alert">
Please enter your login information. </div>
<form action="" method="post">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="login" class = 'btn btn-outline-primary'>
</form>
</div>
<div class="col"></div>
</div>
{% endblock %}
- logout.html (accounts/templates/accounts/logout.html)
{% extends 'base.html' %}
{% block title %}
{% endblock %}
{% block content %}
<div class="row">
<div class="col"></div>
<div class="'col-6">
<div class="alert alert-primary" role="alert">
로그아웃 되었습니다. </div>
<a href="{% url 'accounts:login'%}" class="btn btn-outline-success">login 하기</a>
</div>
<div class="col"></div>
</div>
{% endblock %}
6. 로그인 성공 시, 접속할 링크 구현해주기
- config/settings.py 에 리다이렉트 url 추가
LOGIN_REDIRECT_URL ='/'
여기까지 해서 python manage.py runserver 해보고 accounts/login , accounts/logout 들어가보고 확인해보기!
<템플릿에 로그인 / 로그아웃 보이도록 하기>
- base.html의 navbar를 추가하여 로그인 / 로그아웃 구현
- url 링크 연동
- 로그인 했을 때만, 사진 업로드 및 logout 보이게 하기(분기 사용)
-layout/base.html
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="{% url 'photo:index' %}">Home<span class="sr-only">(current)</span></a>
</li>
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'photo:create'%}">사진 올리기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'accounts:logout'%}">Logout</a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'accounts:login'%}">Login</a>
</li>
{% endif %}
runserver 해보면 유저가 인증받은 상태일 때만 사진올리기와 Logout이 가능하며,
유저가 인증받지 않았다면 navbar 부분에 Login만 보이게 해 놓았다.
이런식으로 나오면 login / logout 기능 구현 완료

반응형
'Web > Django' 카테고리의 다른 글
| [Django] Instagram 클론 코딩(5) (0) | 2020.03.26 |
|---|---|
| [Django] Instagram 클론 코딩(3) (0) | 2020.03.20 |
| [Django] Instagram 클론 코딩(2) (0) | 2020.03.19 |
| [Django_심화]4 - (1)pagination (0) | 2020.03.18 |
| [Django] Instagram 클론 코딩(1) (0) | 2020.03.17 |