1.Rest Architecture
-REST란? : Representational State Transfer / “자원을 이름으로 구분하여 상태를 전송하는 방법”
-Rest 설계 필요 충분 조건
1. SERVER – CLIENT
2. STATELESS #클라이언트의 이전 상태를 기록하지 않는 연결방식을 취함
3. CACHE #캐쉬 처리기능
4. UNIFORM INTERFACE #일관된 인터페이스
- Resource가 URI로 식별이 되어야한다.
- CRUD를 HTTP메세지로 수행 가능해야한다.
- 메세지는 자체로 모든 것이 설명 가능해야한다.
- 어플리케이션의 상태는 하이퍼링크를 이용해 전이되야한다.(HATEOAS)
5. LAYERED SYSTEM #다칭적인 구성
6. CODE-ON-DEMAND #JS처럼 서버와 같이 원격지에서 보낸 코드로 메소드를 실행시킬 수 있는 것
-API란? Application Program Interface / Request, Response로 오가는 구조화된 데이터

-Rest API : REST의 설계방식을 잘 따르는 API / 대부분의 API는 rest를 잘 따르지 않는다 / Json은 모든 태그가 만들어져 있지않고, 만든 이가 정의하기 나름이기 때문에
-> 필요한 이유?
: 백엔드, 프론트엔드 분리 / 독립적인 네트워크 향상 가능 / 클라이언트 플랫폼 다양화 지원 가능
Django VS Django Rest Framework
| Django | Djnago Rest Framework | |
| 만들어지는 것 | 웹 어플리케이션 | RESTful API |
| 전달하는 데이터 | HTML Form(HTML, CSS, JS) | JSON 데이터 |
| 데이터를 담는 곳 | Form / ModelForm | Serializer/ ModelSerialier |
| model로 부터 Field 읽어온다 | ||
| 유효성 검사 | ||
Form VS Serializer

Serializer vs ModelSerialier
Form과 ModelForm이 존재하듯이 Model만 작성할 줄 알면
더 간편하게 Serializer를 사용할 수 있게하는 ModelSerialier에 대해서 공부한다.
ModelSerialier는 쿼리셋과 모델 직렬화를 알아서 해준다.
2.Serializer 실습
가상환경 생성
$python -m venv myvenv
필요 패키지 설치
$pip install djangorestframework
$pip install django
django 프로젝트 생성
$django-admin startproject rest
-> 생성 후 cd rest 로 폴더 이동
django app 생성
$ python manage.py startapp post
settings.py에 앱 추가(장고 프레임워크도 등록)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'post',
]url 관리
-> 앱 폴더 내부에 urls.py 생성(계층적 url 관리 위해 분할) ##아니 나는 urls.py를 완성하지 못하면 마이그레이트가 안된다.. 이거먼저!
from django.urls import path, include
from rest_framework.routers import DefaultRouter
from . import views
router = DefaultRouter() #ROUTER 객체 생성
router.register('post', views.PostViewSet) #ROUTER 객체의 REGISTER 함수(첫번째 인자 = URL, 함수)
urlpatterns = [
path('', include(router.urls))
]
#rest_framework는 ROUTER을 사용해 URL을 결정한다
#CRUD 기반으로 URL을 설정한다
-> 프로젝트 폴더 urls.py 에 모듈 추가
from django.contrib import admin
from django.urls import path, include
import post.urls
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(post.urls)),
]
앱 폴더의 models.py 에 모델 클래스 정의 (post/models.py)
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=100)
body = models.TextField()
# Create your models here.
앱 폴더 내부에 serializer.py 생성 및 작성 (어떤 클래스의 어떤 필드를 사용할 것인지)
from .models import Post
from rest_framework import serializers
class PostSerializer(serializers.ModelSerializer):
class Meta:
model = Post
fields = ['title', 'body']
# 모든 필드를 사용할 경우 '__all__' 사용 가능views.py 작성하기
-> rest_framework 의 viewsets 모듈과 작성한 모델과 serializer 추가
from rest_framework import viewsets
from .models import Post
from .serializer import PostSerializer
class PostViewSet(viewsets.ModelViewSet):
queryset = Post.objects.all()
serializer_class = PostSerializer
Django Rest Framework는 Class base View 이기에
view로서 class를 작성한다
viewsets의 ModelViewSet을 상속받는다.
##ROUTER
▪ ViewSet에는 여러가지 메소드(함수)들이 있다
ex) retrieve() , destroy(), …
▪ 이 모든 것을 하나의 path()로 처리해 주는 것은 불가능하다.
▪ Path함수를 묶어준다 == path함수의 두번째 인자로 오는 함수를 묶는다
-> Path(요청을 처리할 url, 요청을 인자로 받아 처리할 함수, namespace)
#실행 결과(api 서버 보기)
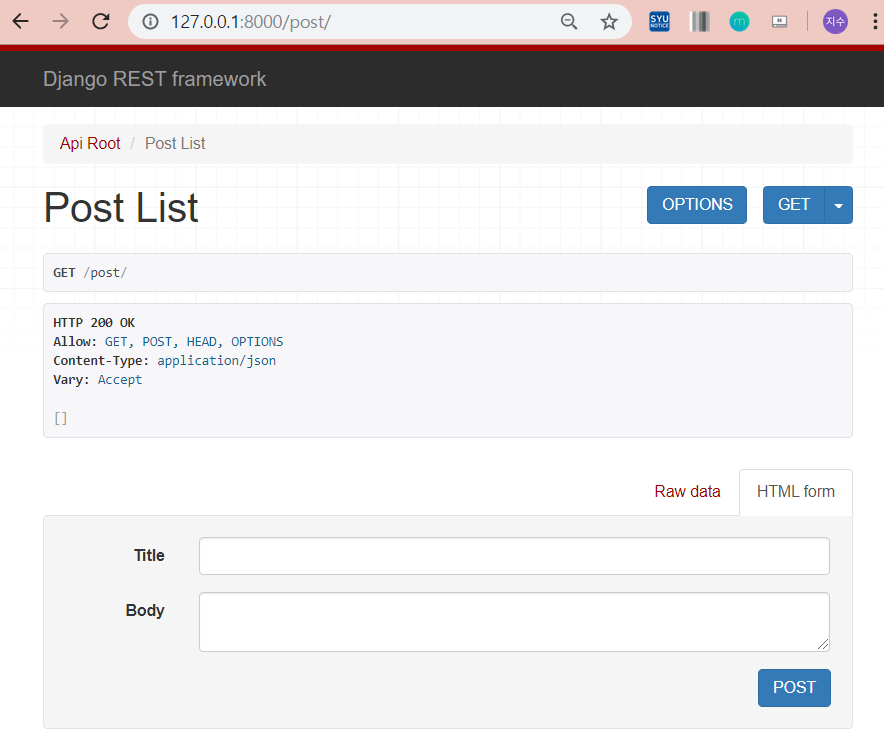
1. api root : urls.py 에 작성된 DefaultRouter 에 의해 만들어진 기본적인 환경 / 처음 보여지는 화면은 GET 요청을 할 수 있는 URL이 보여진다.

2.POST API
-request : 127.0.0.1/8000/post
-response

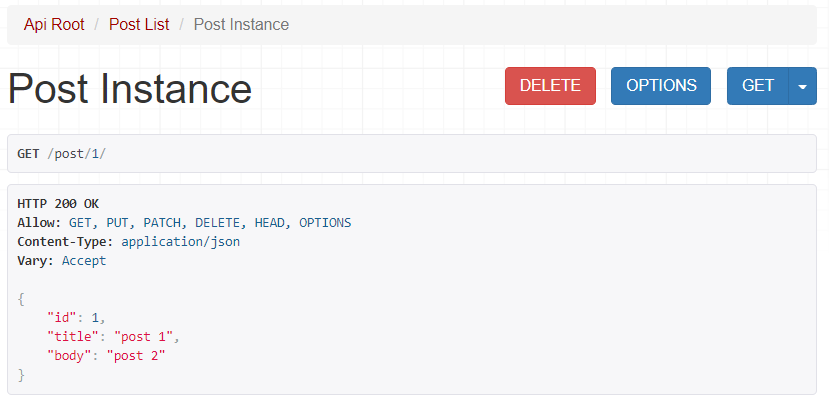
post 후 post/1로 들어가면 allow 부분에 put이 들어간 것을 볼 수 있음

각 객체에 pk 값 부여하기
-> serializer.py 파일의 PostSerializer 을 수정한다
class PostSerializer(serializers.ModelSerializer):
class Meta:
model = Post
fields = ['id', 'title', 'body'] 새로 고침 후 보면 id 값을 직접 확인할 수 있는 것을 볼 수 있다.
id 값 : 각 인스턴스에 붙는 고유 번호

Read Only 설정하기
-> serializer.py 파일의 PostSerializer을 수정한다
-> read_only_fields 에 read_only 속성을 적용할 필드를 tuple에 추가한다
-> 수정 시 read_only 부분이 true로 바뀌는 것을 볼 수 있다.
-> write_only부분도 같은 방법으로 수정하면된다!
class PostSerializer(serializers.ModelSerializer):
class Meta:
model = Post
fields = "__all__"
read_only_fields = ("title",)
'Web > Django' 카테고리의 다른 글
| [Django] Instagram 클론 코딩(1) (0) | 2020.03.17 |
|---|---|
| [Django_심화]3 - viewset & router (2) | 2019.11.03 |
| [Django_심화]1 - 준비운동 (0) | 2019.11.02 |
| [6주차]Form (0) | 2019.03.06 |
| [5.5주차]Faker (0) | 2019.03.05 |